Este proyecto sirve para generar tutoriales de guitarra basado en vídeos para después crear un tutorial con imágenes ordenadas que se pueden ver en pantalla completa. Utiliza Laravel como Backend y desde el lado de Frontend, ReactJS con Vite, Material UI y Redux. La base de datos elegida para este proyecto es MySQL.
Las funciones incorporadas son :
- Inicio de sesión obligatorio para usar el sistema protegido con JWT.
- Posibilidad de cambiar usuario y contraseña.
- Posibilidad de cambiar el theme del sistema completo con Redux, la paleta de colores para los themes red, blue y green fueron extraídos de la siguiente fuente. Ademas de la paleta de colores cada theme incluye un modo oscuro y claro.
- Se puede agregar, editar y borrar canciones con opción de elegir géneros, dificultades y afinaciones.
- Se pueden agregar, editar y borrar capturas, en las cuales se puede elegir el nombre y seleccionar una imagen local del sistema.
- En el listado de las canciones se pueden filtrar por nombre, género, dificultad y afinación usando Redux lo cual permite recordar la configuración de la búsqueda al cambiar de página. Ademas se puede generar el tutorial que contendrá todas las imágenes ordenadas en una galería que puede activar la opción de pantalla completa.
- En el listado de capturas esta habilitada una función para ordenar las capturas creadas, por defecto al crear una nueva se ordena automáticamente como la ultima, pero en esta ventana se pueden ordenar todas las capturas por orden.
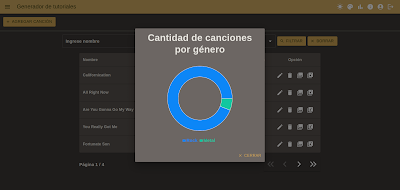
- En el menú se puede cargar una ventana que contiene un gráfico que muestra los 3 géneros mas usados con su cantidad de canciones correspondientes.
A continuación se muestran unas imágenes del sistema en funcionamiento.
Para la correcta instalación del sistema se deben seguir los siguiente pasos.
En la carpeta del Backend que seria "sistema-api" se debe renombrar el archivo .env.example a solo .env y editar la configuración con los datos de tu conexión MySQL y el SECRET_KEY que seria la clave para generar el JWT.
Una vez editado el archivo .env se deben ejecutar los siguiente comandos :
composer install
php artisan key:generate
php artisan migrate
php artisan db:seed --class=DatabaseSeeder
php artisan storage:link
Finalmente para iniciar el servidor se debe ejecutar este comando :
php artisan serve --port=7777
En la carpeta del Frontend que seria "sistema-frontend" se debe ejecutar el siguiente comando para instalar las dependencias :
npm install
En esa misma carpeta también se debe renombrar el archivo .env.example a solo .env y editar la configuración con la URL del Backend.
Finalmente para iniciar el servidor se debe ejecutar este comando :
npm run dev